Obsidan by BADG
DIGITAL PRODUCT / 2021
Visit Live Project ︎︎︎
Role: Contractor / Designer
From HKEK




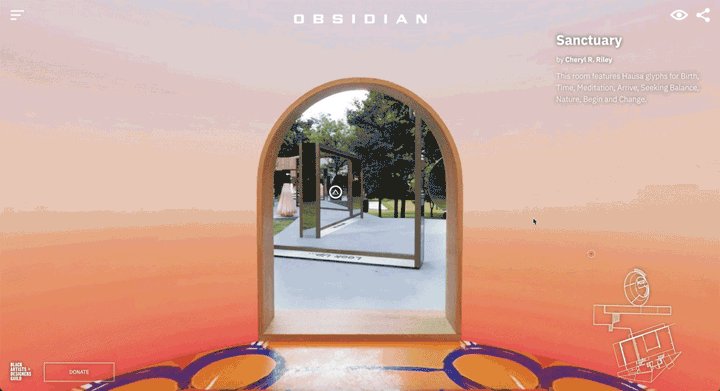
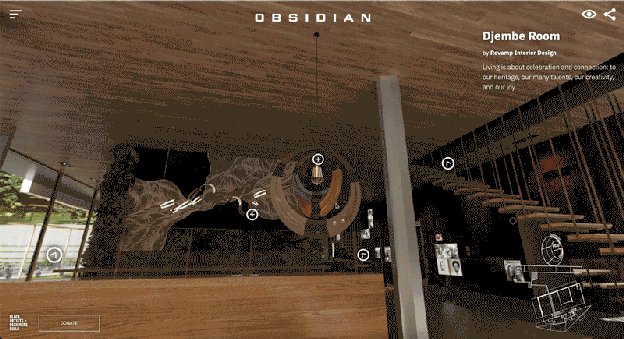
The Obsidian Concept House website provides a 360 degree walkthrough experience of the virtual home and property, including diverse multi-media content accessed on the central web platform.
When researching the exploration experience it was important to us that the integrity of information was preserved through scale. Just as a museum map guides the patron through their discovery, the Obsidian dreamscape should offer locational context in the virutal space while allowing room for the visitor’s questions and imagination.
When researching the exploration experience it was important to us that the integrity of information was preserved through scale. Just as a museum map guides the patron through their discovery, the Obsidian dreamscape should offer locational context in the virutal space while allowing room for the visitor’s questions and imagination.
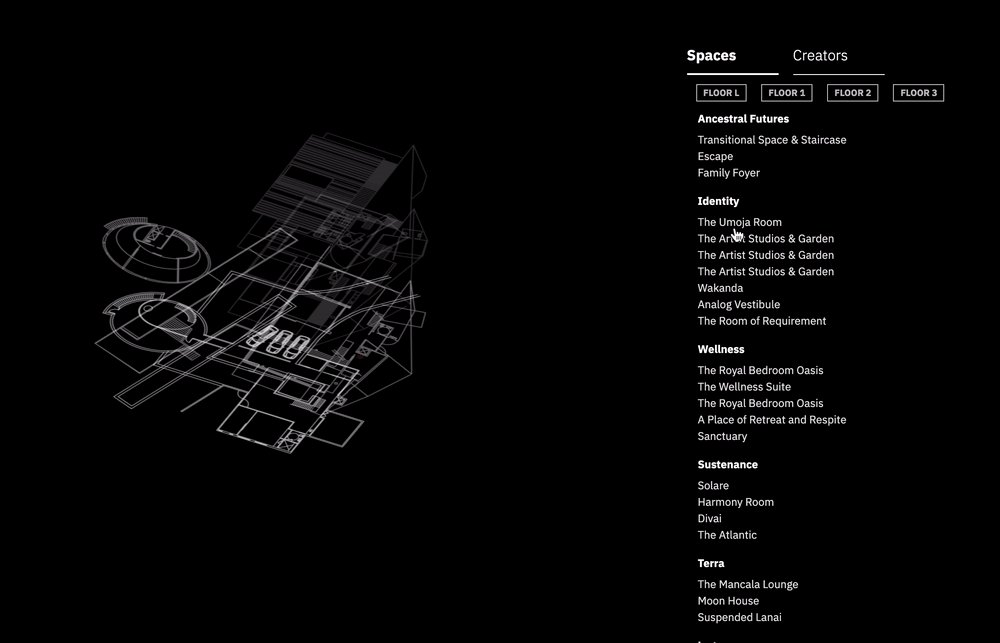
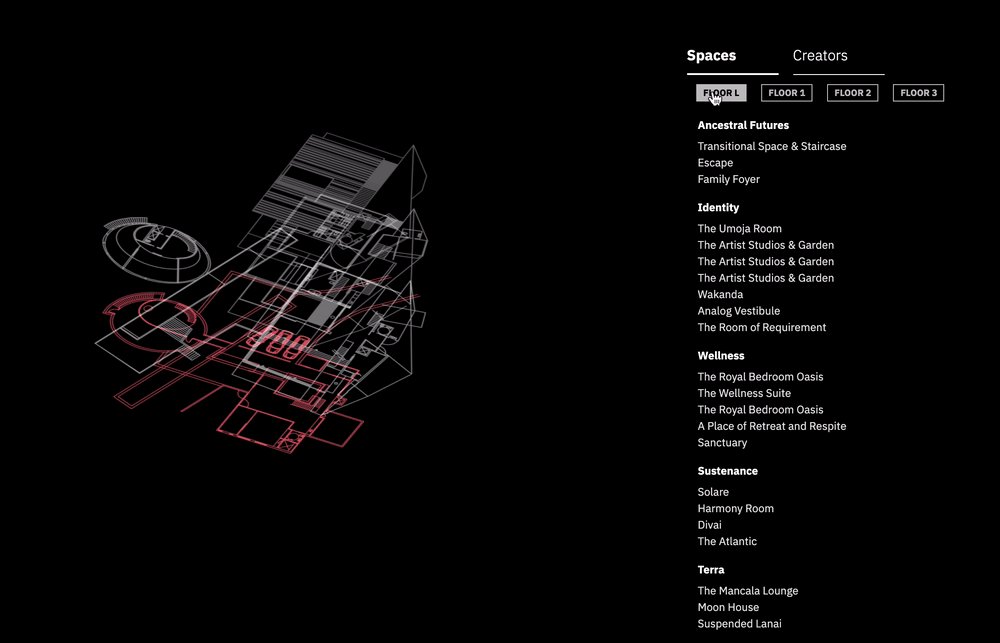
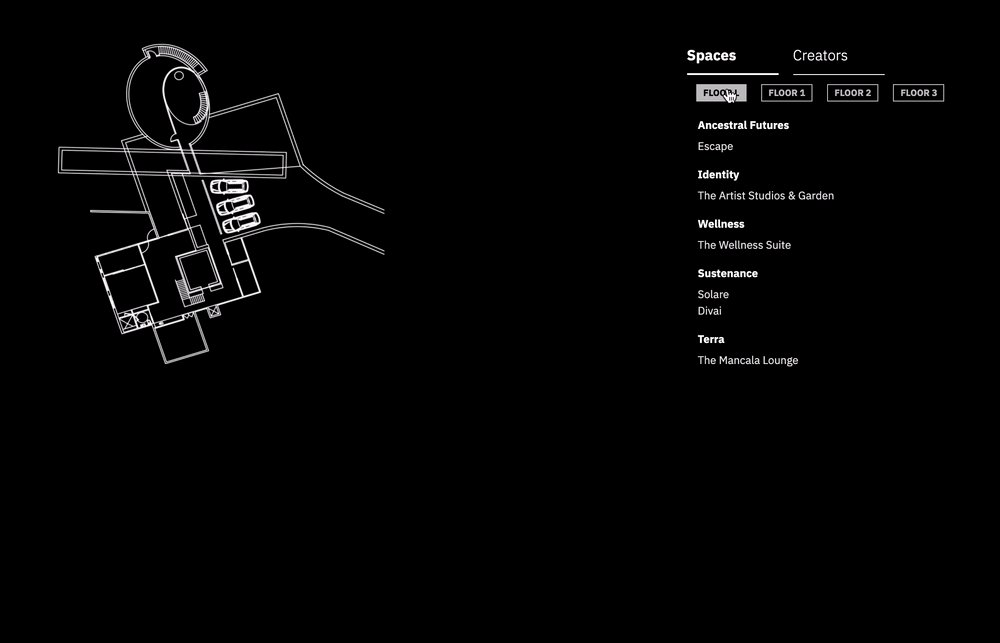
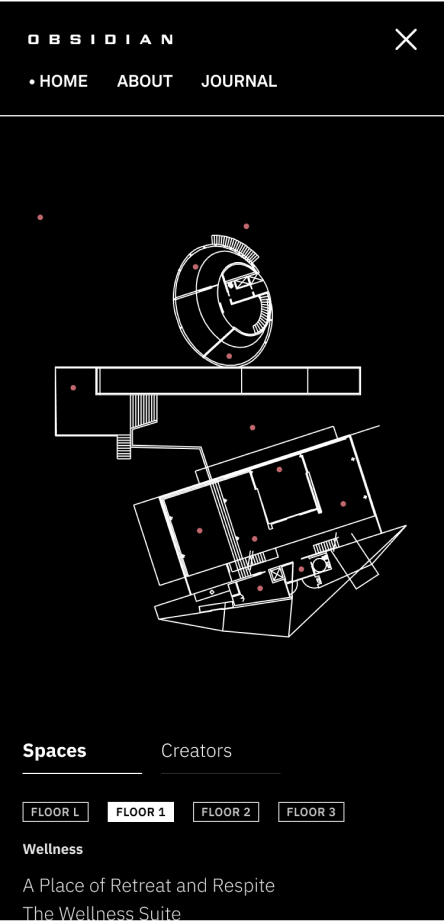
Floor Taxonomy

When researching the exploration experience it was important to us that the integrity of information was preserved through scale. Just as a museum map guides the patron through their discovery, the Obsidian dreamscape should offer locational context in the virutal space while allowing room for the visitor’s questions and imagination.”.
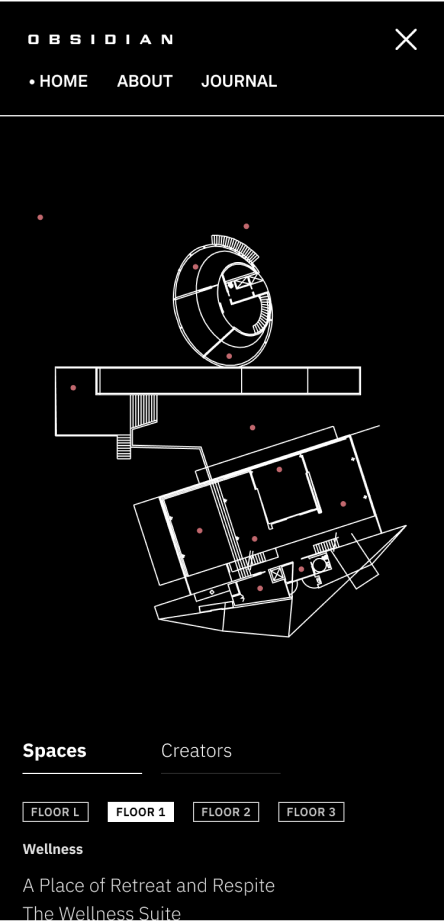
Our team was challenged with facillitating a clear navigation experience that prioritized the user’s personal body through the virtual space. This included a “you are here” mini-map and a navigation that reveals more detail with each level of scale — Landscape, House, Room, Object. The Index of the web experience organizes the 28 cameras into 4 floors of the house represented through an interactive, isometric navigation.






Concept


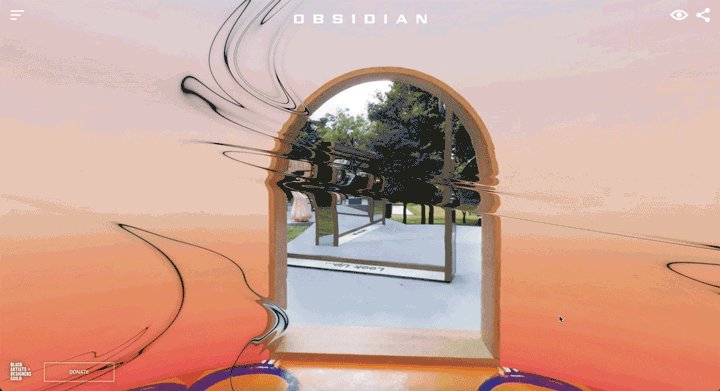
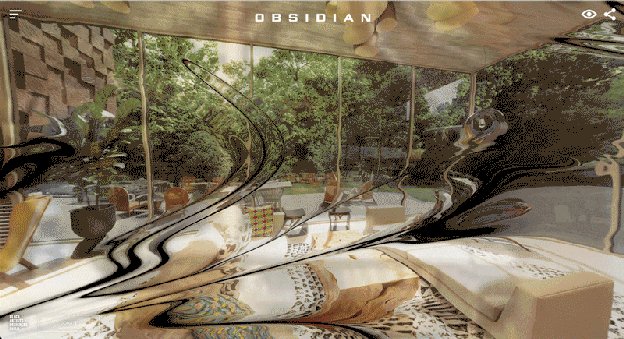
Magma Transition Exploration
The transitional shader morphs each scene into the next; rapidily cooling and hardening into views of the house. Obsidian is a dynamic material, slowly moving, solidifying. As the visitor explores the BADG dreamscape, the “magma” transition interpolates scenes in the dreamscape.
UI
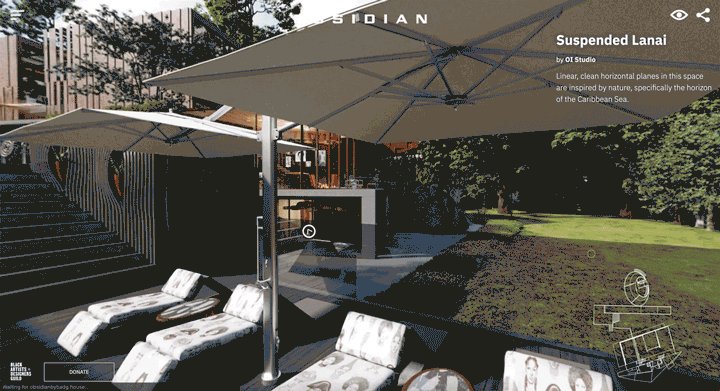
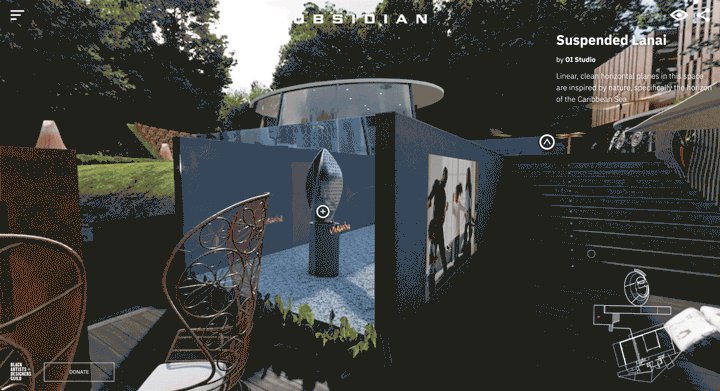
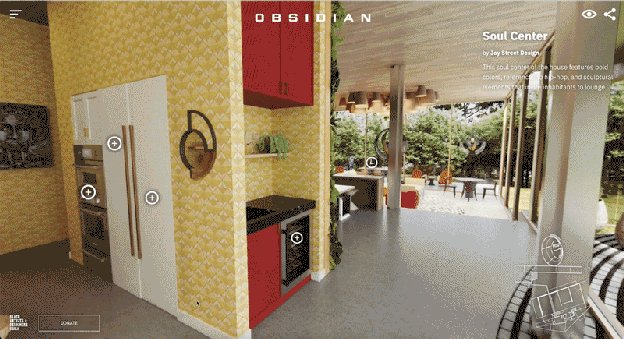
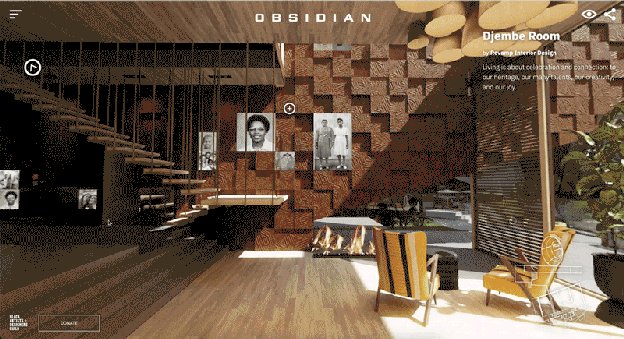
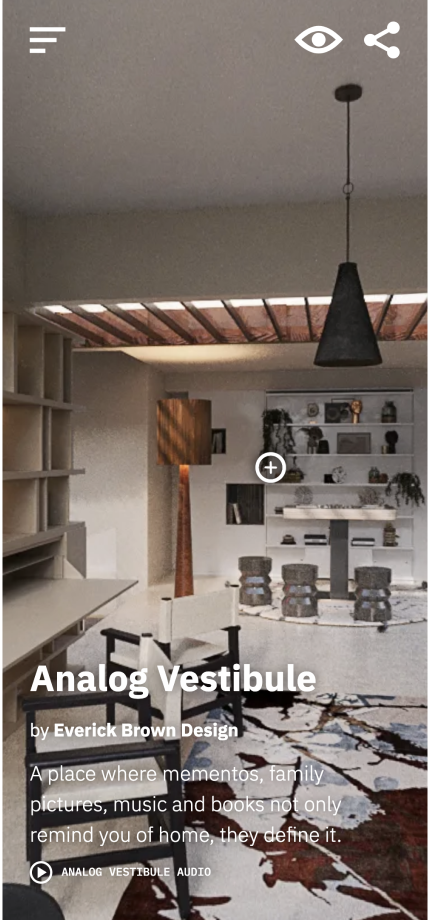
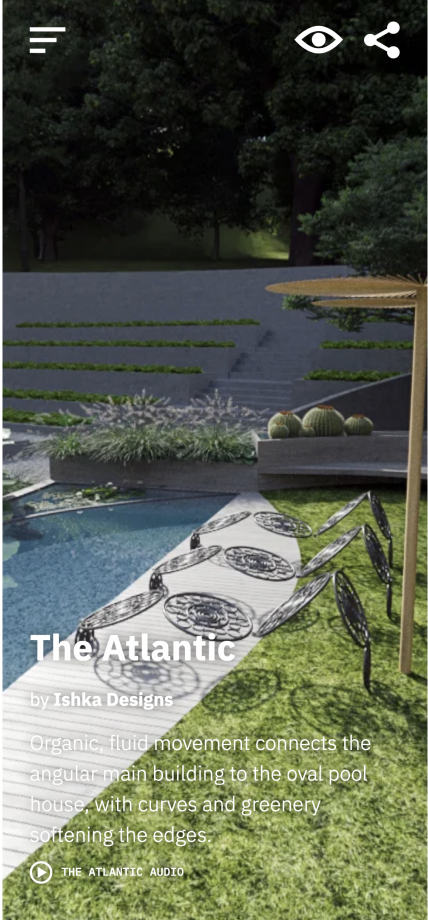
Our team explored methods to overlay an interface to the 3D room renders allowing the user to navigate the 360 views and explore the various works throughout the home. This includes 4 floors of the virtual architecture and the artist’s content within through informational hotspots attached in the 3D spaces.
Desktop Screens
![]()
![]()
![Desktop Screens]()
![]()
Mobile Screens
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()




Mobile Screens








Creative Direction
Our team maintained constant collaboration with the client for storytelling, Autodesk for renders, and our development team to insure the creative direction and client’s story was fully backed

Special Thanks
Giulia Bocci, Producer
Marcin Kurylak, Master of Development
Patrick Finn, Intro Animation
